Jammin Jim's Peak Place
Sunday, April 17, 2011
Saturday, October 30, 2010
Sunday, October 24, 2010
W4 Reading
The tangible user interface and its evolution
Ishii (2008) Rather than having an interface made with a mouse or a keyboard the interface with the computer is the physical objects being designed. In the case of buildings it would be scale models. Items such as sun and shadow, wind speeds, and materials variations in brick, glass, or other can be checked to see the influence in the space.
Conceptual versus procedural software training for Graphical User Interfaces: A longitudinal field experiment
Olfmman (1994) studied which methods of training computer software over a four week period. This study was done just as windows was emerging and they were comparing the pros and cons of GUI versus Command Line interface for training and training costs. Training can be broke down into procedural or Conceptual. Conceptual training benefits the beginning computer user in being able to gain procedural information and then generalize solutions when they appear in different areas. One study proposed the conceptual training emphasis would reinforce procedural knowledge. This study was trying to confirm this. It did not find a significant difference as measured at the end of the longitudinal study. Part of the reason given is that trainers and users organize thei information differently depending on their own experience and needs.
A framework and an environment for collaborative analysis of user experiences
Young-Kyung & Rogers (2008) looked at pervasive technologies that now integrate with traditional PC computers in a physical environment and how designers can measure effective collaboration people can have using these technologies. They hoped to find meaningful ways to represent data in an area that seems under represented in a good means of gathering data. They used two groups to form the study. One group did the work and a second group came in and evaluated how the level and effectiveness of collaboration. Young-Kyung & Rogers set up the means of measuring and observing.
Metaphor’s role in the information behavior of humans interacting with computers.
Sease (2008) looked at metaphors in language, cognition, and in HCI. (Human-Computer Interaction) His study listed various origins of metaphors and explained that why one works well and another seems useless has no proof of why that happens. It was a great advance to incorporate GUI interface into computers because for the first time a user could easily have a computer do what they wanted it to do. The GUI interface relies heavily on the use of metaphor for its use. That being said metaphors have their limits in computer interfaces. In some cases the metaphor can cause more confusion than it stopped or hinder an understanding the complete system of a computer. The other thing that GUI metaphors can do is immediately make it obsolete because the user become tethered to a preconceived fixed notion of what can be done.
REFERENCES
Ishii, H. (2008). The tangible user interface and its evolution. Communications of the ACM, 51(6), 32-36. Retrieved from Business Source Premier database.
Olfman, L., & Mandviwalla, M. (1994). Conceptual versus procedural software training for graphical user interfaces: A longitudinal field experiment. MIS Quarterly, 18(4), 405-426. Retrieved from Business Source Premier database.
Youn-kyung, L., & Rogers, Y. (2008). A framework and an environment for collaborative analysis of user experience. International Journal of Human-Computer Interaction, 24(6), 529-555. doi:10.1080/10447310801971204.
Sease, R. (2008). Metaphor's Role in the Information Behavior of Humans Interacting with Computers. Information Technology & Libraries, 27(4), 9-16. Retrieved from Academic Search Premier database.
Saturday, October 23, 2010
FV – Persuasive Message.
"Middle Schools and High Schools need to keep the elective type classes vital in our school systems."
Friday, October 22, 2010
PE6 (Part 3/6 of iMovie/Garage Band)
Maybe, finally a trick for a
voice over and video in iMovie ...
(Not so sure.)
voice over and video in iMovie ...
(Not so sure.)
I have tried multiple times to start with a narration or audio file in iMovie and then add video/movie images. I have always had to resort to using the "Cutaway" inserts. This always cancelled out the possibility of using transitions and created other hurdles along the way.
This time what I did was leave the lens cap on and recorded the audio with basically a "Black" screen. This allowed me to import as a video and gave me a good starting point to add and subtract transitions and alternate video. First thing I did once I placed the clip/audio in iMovie was detach audio from the "EDIT" menu and I was on my way.
The only complication was when I added music the automatic "Duck" audio feature muted my music so I had to go through and detach audio for all the clips and delete the audio tracks. I felt that was easier than adjusting the volume for each clip. (Fewer overall mouse clicks.) It would have been smarter to delete the audio portions when I first inserted each clip before I split them multiple times. You live you learn.
In the end I felt I had more control of edits, audio, and transitions than in previous videos. In reflections this method would not help me if I needed to sync audio with an individual(s) talking on screen. Argh, but for this video it made things streamlined.
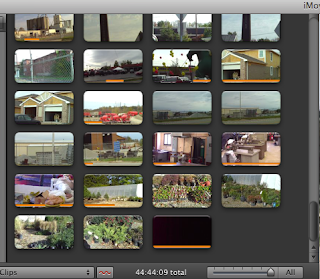
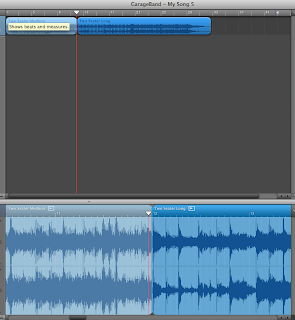
PE5 (Part 2/5 of Garage Band/iMovie)
First time using loops in Garage Band...
Used the opportunity of the final video assignment to finally try to loop music in Garage Band so I could use it in iMovie. I had looked at this section of Garage Band but had never really tried to make it work for a "real" video. I was quite surprised by several things. First it was quite easy, which should not come as a surprise from Apple. Second I was able to easily extend a 41 second loop to 2 1/2 minutes.
Selected "Loops"
Selected "Rock" & "Cheerful"
Placed the 1st loop in the sequence window.
Placed the 1st loop in the sequence window A SECOND TIME.
Then overlapped the end of the 1st loop with the beginning of the 2nd forcing the 1st loop to be shortened. (Moved the loop slowly in and listened carefully each time to hear that the music "worked.")
Then separated the clips by a large distance. Copied the clip being careful where the cursor was finally placed.
Then paste what was copied multiple times.
Quickly took a forty second loop up to more than 2 minutes quickly and easily.
Thursday, October 21, 2010
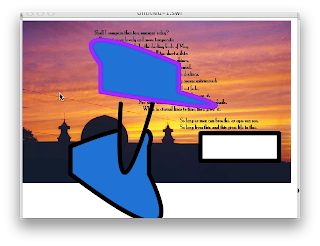
PE4 (Part 1/4 - Flash)
Some improvements...
Reviewed the tutorial videos from Lynda.com again. Covered the area of making buttons and symbols. I cleared up some of my mistakes and was able to set up some mouse states at least with one area. (Mouse up, mouse over, and mouse down, as well as mouse hit area.)
The top shape and the right shape went into some type of loop where they would play thru each state over and over again, cycling rapidly thru a color sequence irregardless of where the mouse point was.
Bottom center mouseup
Bottom center mouseover
Bottom center mousedown
Subscribe to:
Posts (Atom)